20200712
저급언어
기계중심의 언어 : 프로그램 코드를 작성
2진수로 이루어진 값으로 작성하는 프로그래밍 언어를 기계어(Machine Language)라고 한다.
유지보수, 사용이 어려움 -> 기호를 만들어 프로그래밍
Compiler : 기호로 작성된 문장들을 원래의 숫자로 바꿔야 하는 과정에서 사용하는 도구
Assembly Language: 이러한 기호로 작성된 언어
고급 언어
사람중심의 언어
ex)
C: 1972년 미국 벨 연구소의 데니스 리치에 의해 개발된 고급 언어, 시스템 프로그래밍에 가장 적합한 평가를 받는 언어
Kotlin : JVM기반 언어, java와 상호 운영, Swift와 마찬가지로 현대 프로그래밍 언어의 발전을 대다수 계승한 모던 프로그래밍 언어
HTTP(Hypertext Transfer Protocol)
서버와 클라이언트가 인터넷 상에서 데이터를 주고받기 위한 프로토콜
어떤 종류의 데이터도 전송가능하도록 설계되어 있음
HTTP 작동방식
HTTP는 서버/클라이언트 모델을 따른다. client가 먼저 server에게 요청을 보내고 이 요청을 받아서 server가 client에게 응답을 보낸다.
stateless protocol(무상태 프로토콜)
: 서버는 클라이언트에게 응답한 후 연결을 끊어버림, 클라이언트의 이전상황을 알 수 없다. -> Cookie와 같은 기술 등장
장점은 불특정 다수를 대상으로 하는 서비스에 적합하다.
HTTP 요청 데이터 포맷
헤더 / 빈줄 / 바디
헤더 : 요청 method, 요청 URI(자원의 위치 명시), 프로토콜 버전
URL(Uniform Resource Locator)
인터넷 상의 자원의 위치, 특정 웹서버의 특정 파일에 접근하기 위한 경로 혹은 주소
접근 프로토콜://IP주소 또는 도메인 이름, 포트번호/문서경로/문서이름
하나의 물리적 컴퓨터에는 여러 개의 소프트웨어 서버가 동작할 수 있다.
이 서버는 포트 값이 다르게 동작해야 된다. 포트값은 0보다 큰 숫자
http 서버 기본 포트 - 80번
IP -> 집 주소, 포트 -> 각각의 방, 하나의 방에 여러개의 서버 존재 불가능
HTTPS (HyperText Transfer Protocol over Secure Socket Layer)
HTTP에 보안이 강화된 버전
HTTP에서는 텍스트를 이용하는 대신에, HTTPS에서는 SSL이나 TLS 프로토콜을 통해 세션 데이터를 암호화한다. 따라서 데이터의 적절한 보호를 보장한다.
20200722
3) 웹 Front-End 와 웹 Back-End
웹프론트엔드(Client side)
사용자에게 웹을 통해 다양한 콘텐츠(resource)를 제공한다. 또한 사용자의 요청에 반응하여 동작한다.
구조를 만들고(HTML) 배치와 디자인(CSS) 사용자 요청을 잘 반영(JS)하는 역할
벡엔드(Server side)
프로그램의 뒷부분, 서버 입장에서의 개발이 진행
4) browser의 동작
browser
brower component(UI), 엔진, 렌더링 엔진, 데이터 관리 영역, 네트워킹 모듈(통신), javascript Interpreter
브라우저 엔진 : 브라우저 소프트웨어를 동작 시켜주는 핵심 엔진
렌더링 엔진
브라우저 별로 가지고 있는 내용
1. HTML 파싱(문자 단위로 해석하여 의미 파악 후 DOM(Document Object Model) Tree 형태의 데이터 객체로 구조화 시키는 것)
2. Render tree construction
3. Render tree를 기준으로 CSS와 합친다. 스타일 정보와 구조를 합쳐서 매칭
4. 화면에 Render tree가 그려지게 됨

5) browser에서의 웹 개발
head 태그 : 문서에 대한 자세한 추가적인 정보들이 포함
html을 계층적으로 존재
<DOCTYPE html> -> 문서의 타입
https://jsbin.com/?html,output
JS Bin
Sample of the bin:
jsbin.com
20200725
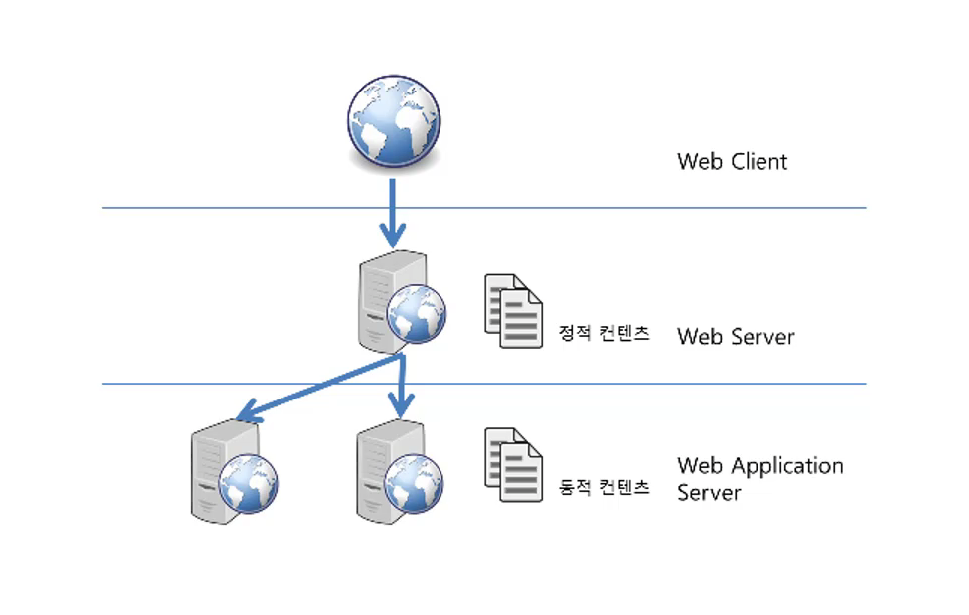
6) 웹서버

웹 브라우저 / 웹 서버
html문서 요청 / html 문서 전달
읽어드린 후 해석 -> 리소스들에 대해서 url 추출 / 동시의 여러개 요청받은 리소스 브라우저에게 전송
하나로 합쳐서 결과를 화면에 보여지게 한다. -> 렌더링
웹 서버 소프트웨어 종류
: 가장 많이 사용하는 웹 서버는 Apache, Nginx, Microsoft IIS
Apache웹 서버는 Apache Software Foundation에서 개발한 웹서버로 오픈소스 소프트웨어이며, 거의 대부분 운영체제에서 설치 및 사용을 할 수 있다.
Nginx는 차세대 웹서버로 불리며 더 적은 자원으로 더 빠르게 데이터를 서비스하는 것을 목적으로 만들어진 서버이며 Apache웹 서버와 마찬가지로 오픈소스 소프트웨어입니다.
web 크롤링으로 인해 색인을 만들고 그러한 결과를 보여준다.
(도서관에 책을 찾는 개념과 유사하다)
7) WAS(Web Application Server)
- 클라이언트는 서비스를 제공하는 서버에게 정보를 요청하여 응답 받은 결과를 사용한다.
- DBMS(database management system) : 데이터베이스를 관리하는 시스템, 다수의 사용자들이 데이터베이스 내에 데이터를 접근할 수 있도록 해주는 소프트웨어, ex)MySQL, MariaDB, Oracle, PostgreSQL
- DBMS는 보통 서버 형태로 서비스 제공 -> DBMS에 접속해서 동작하는 클라이언트 프로그램이 많이 만들어졌었다. -> 문제점 : Client의 로직이 많아지고 client 프로그램의 크기가 커진다. 프로그램 로직이 변경되면 클라이언트가 매번 배포되어야 한다는 문제가 있었고, 대부분의 로직이 클라이언트에 포함되어 배포가 되기 때문에 보안이 나쁘다.
- 미들웨어(MiddleWare) : 클라이언트 쪽에 비즈니스 로직이 많을 경우, 클라이언트 관리(배포 등)로 인해 비용이 많이 발생하는 문제가 있습니다. 비즈니스 로직을 클라이언트와 DBMS사이의 미들웨어 서버에서 동작하도록 함으로써 클라이언트는 입력과 출력만 담당하도록 합니다.

- WAS(Web Application Server) : 일종의 미들웨어, 웹 클라이언트의 요청 중 보통 웹 애플리케이션이 동작하도록 지원하는 목적을 가진다.
- 프로그램 실행 환경과 데이터베이스 접속 기능을 제공한다.
- 여러개의 transaction을 관리한다. transaction은 논리적인 작업 단위
- 업무를 처리하는 비즈니스 로직을 수행한다.
- 웹서버의 기능도 제공할 수 있다.
- 웹서버 vs WAS
- WAS도 보통 자체적으로 웹서버 기능 내장
- 현재는 WAS가 가지고 있는 웹서버도 정적인 컨텐츠를 처리하는 데 있어서 성능상 큰 차이 없다.
- 규모가 커질수록 웹서버와 WAS 분리(장애 극복 기능인 경우가 많다). 웹서버는 상대적으로 WAS보다 간단한 구조로 만들어져 있다. 사람들이 많이 접속하는 대용량 웹 애플리케이션의 경우 서버의 수가 여러대일 수 있다.

'study > Back-end' 카테고리의 다른 글
| typeorm-transactional-tests 라이브러리 톺아보기! (0) | 2023.12.14 |
|---|---|
| [Back-end/Spring] 스터디 4주차 정리 (0) | 2022.10.30 |
| [Back-end/Spring] 스터디 3주차 정리 (2) | 2022.10.20 |
| [Back-end/Spring] 스터디 2주차 정리 (5) | 2022.09.23 |



